Here's a preview from my zine, The Pocket Guide to Debugging! If you want to see more comics like this, sign up for my saturday comics newsletter or browse more comics!
 browse more comics!
get the zine!
browse more comics!
get the zine!
read the transcript!
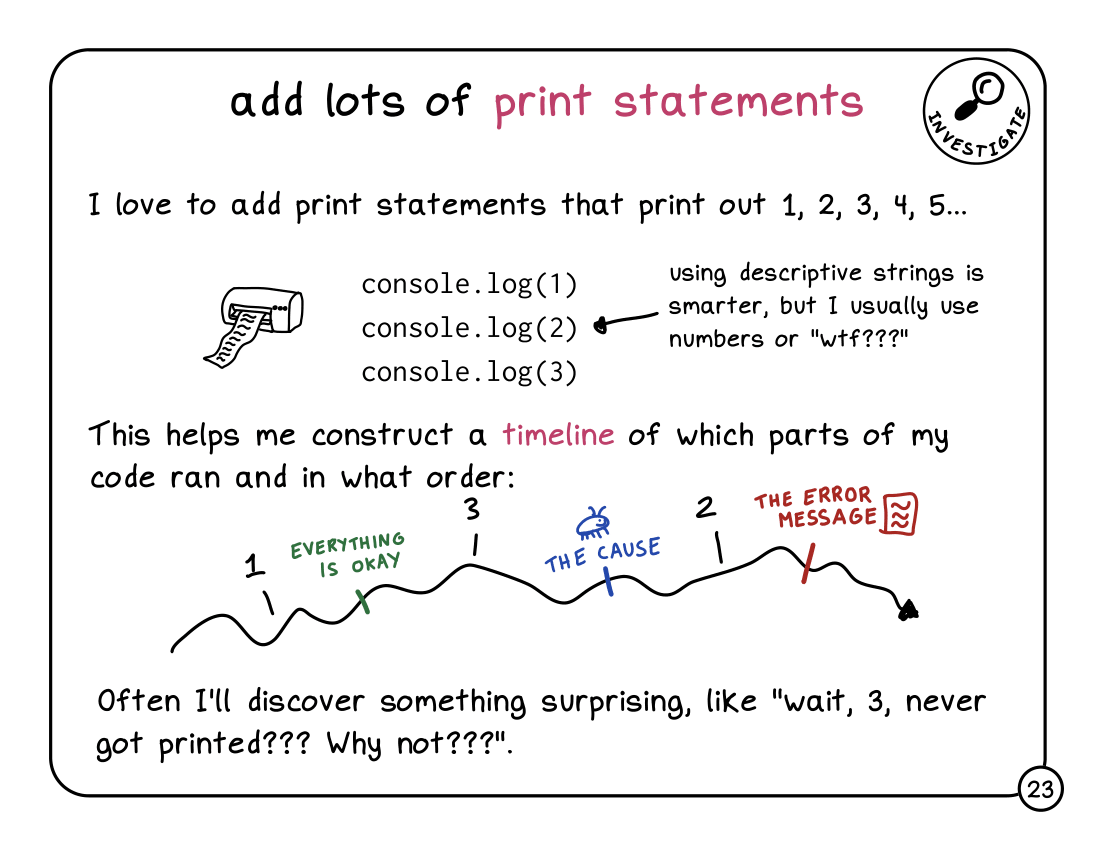
I love to add print statements that print out 1, 2, 3, 4, 5…
An illustration of a printer printing out lines of text.
console.log(1)
console.log(2)
console.log(3)
Using descriptive strings is smarter, but I usually use numbers or “wtf???”
This helps me construct a timeline of which parts of my code ran and in what order:
Illustration of timeline of code, with some arrows pointing at it numbered 1, 3, 2. Between 1 and 3, it says “everything is okay”. Between 3 and 2 it says “the cause”, with a picture of a bug, and after 2, it says “the error message” with a picture of a page of text.
Often I’ll discover something surprising, like “wait, 3, never got printed??? Why not???”.
Saturday Morning Comics!
Want another comic like this in your email every Saturday? Sign up here!