
Here's a preview from my zine, HTTP: Learn Your Browser's Language! If you want to see more comics like this, sign up for my saturday comics newsletter or browse more comics!
 get the zine!
get the zine!
read the transcript!
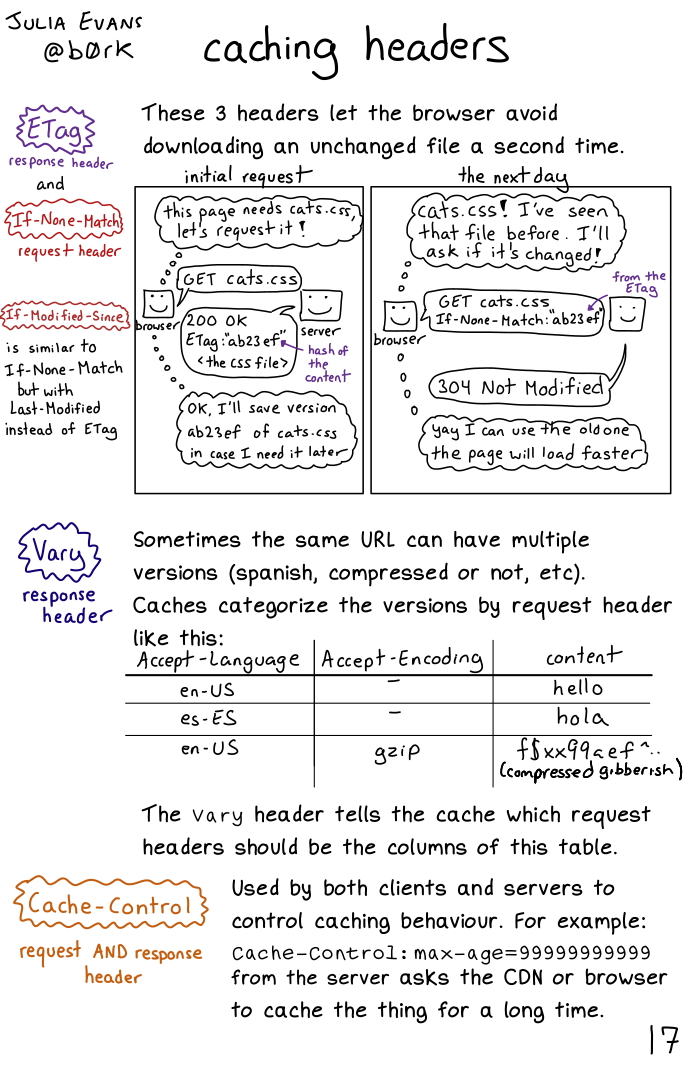
- ETag reponse header
- If-None-Match request header
- If-Modified-Since is similar to If-None-Match but with Last-Modified instead of ETag
These 3 headers let the browser avoid downloading an unchanged file a second time.
initial request:
browser, thinking: this page needs cats.css, let’s request it!
browser: GET cats.css
server: 200 OK ETag:“ab23ef” (hash of the content)
browser, thinking: OK, I’ll save version ab23ef of cats.css in case I need it later
the next day:
browser, thinking: cats.css! I’ve seen that file before. I’ll ask if it’s changed!
browser: GET cats.css If-None-Match:“ab23ef” (from the Etag)
server: 304 Not Modified
browser, thinking: yay I can use the old one, the page will load faster
Vary: response header
Sometimes the same URL can have multiple versions (Spanish, compressed or not, etc). Caches categorize the versions by request header like this:
| Accept-Language | Accept-Encoding | content |
|---|---|---|
| en-US | - | hello |
| es-ES | - | hola |
| en-US | GZIP | f$xx99aef^.. (compressed gibberish) |
The Vary header tells the cache which request headers should be the columns of this table.
Cache-Control: request AND response header
Used by both clients and servers to control caching behaviour. For example:
Cache-Control: max-age=99999999999 from the server asks the CDN or browser
to cache the thing for a long time.