
Here's a preview from my zine, How Integers and Floats Work! If you want to see more comics like this, sign up for my saturday comics newsletter or browse more comics!
 get the zine!
get the zine!
read the transcript!
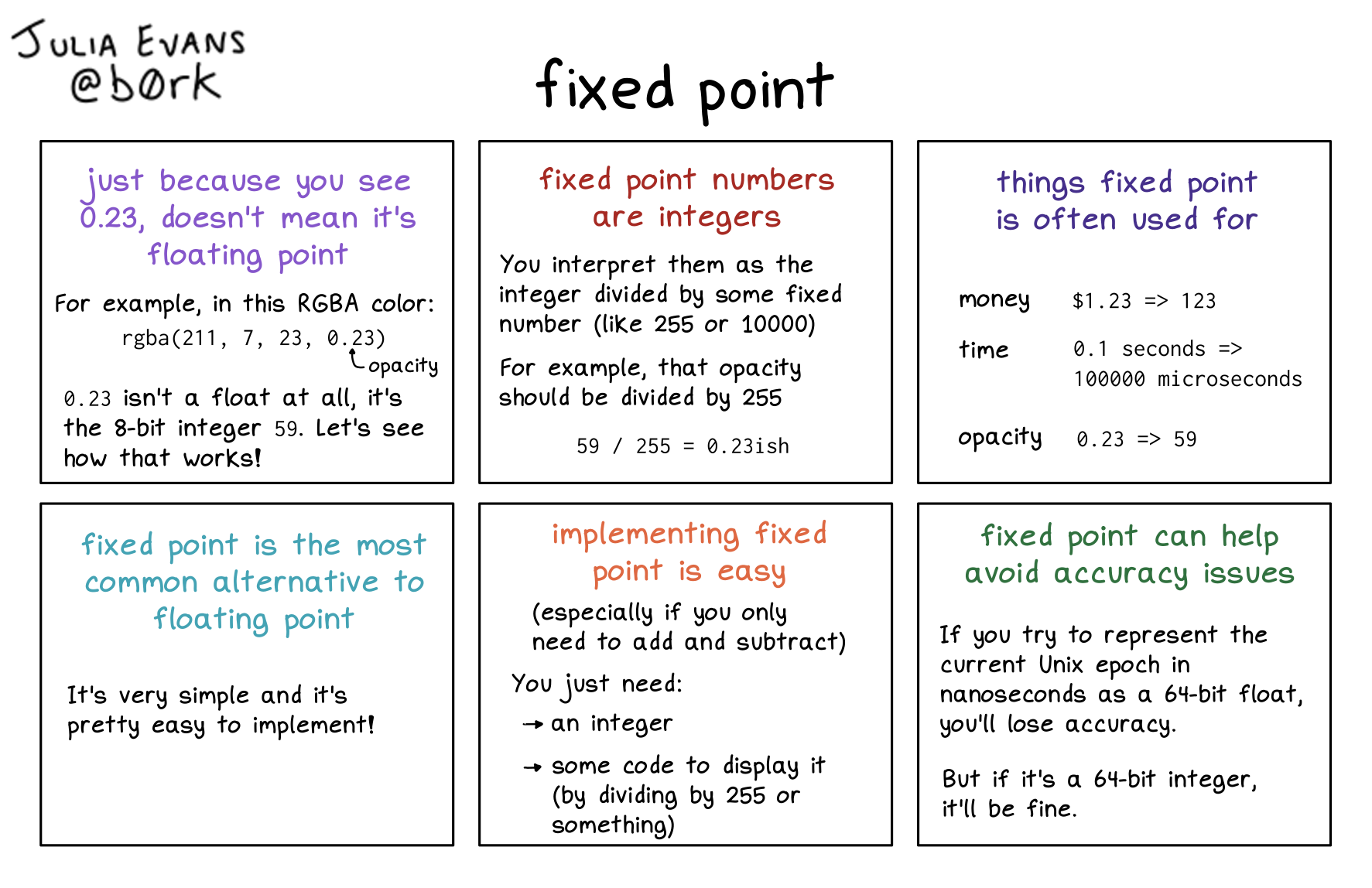
fixed point
just because you see 0.23, doesn’t mean it’s floating point
For example, in this RGBA color: rgba(211, 7, 23, 0.23)
0.23 isn’t a float at all, it’s the 8-bit integer 59. Let’s see how that works!
fixed point numbers are integers
You interpret them as the integer divided by some fixed number (like 255 or 10000)
For example, that opacity should be divided by 255
59 / 255 = 0.23ish
things fixed point is often used for
money: $1.23 => 123
time: 0.1 seconds => 100000 microseconds
opacity: 0.23 => 59
fixed point is the most common alternative to floating point
It’s very simple and it’s pretty easy to implement!
implementing fixed point is easy
(especially if you only need to add and subtract)
You just need:
- an integer
- some code to display it (by dividing by 255 or something)
fixed point can help avoid accuracy issues
If you try to represent the current Unix epoch in nanoseconds as a 64-bit float, you’ll lose accuracy.
But if it’s a 64-bit integer, it’ll be fine.