Hell Yes! CSS!
I wrote this zine because, for most of the last 15 years, I found CSS confusing and upsetting (not “hell yes!” at all!). Even CSS changes that I felt like should be “simple” would take forever, and I was often just changing random things and copying and pasting from Stack Overflow. At the end I usually didn’t understand exactly why my CSS code worked, and it wasn’t a good feeling.
And if you feel like CSS is weird, you’re not wrong. It is! Did you know that an inline-block element’s vertical alignment changes depending on whether it has text in it or not? It’s true! (Here’s the code showing this: https://css-examples.wizardzines.com/#inline-block-text)
But you can learn the weird things about CSS. Once you learn some of the
basic weird things, it’s much easier to approach your CSS problems with the
confidence that you can actually understand them. And then you can start
learning from your CSS bugs (“oh, margin: auto behaves
differently depending on whether the parent is a flexbox? Ok, good to know!!”),
which means that every weird CSS situation you run into will make you a little
bit better at CSS.
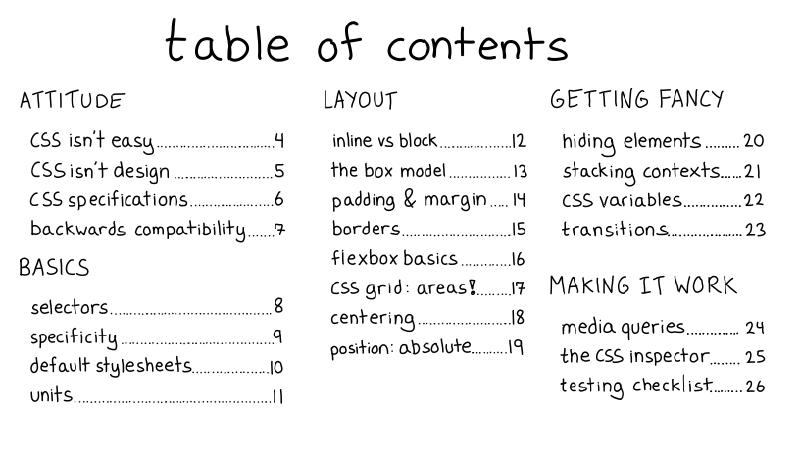
In Hell yes! CSS!, we’ll:
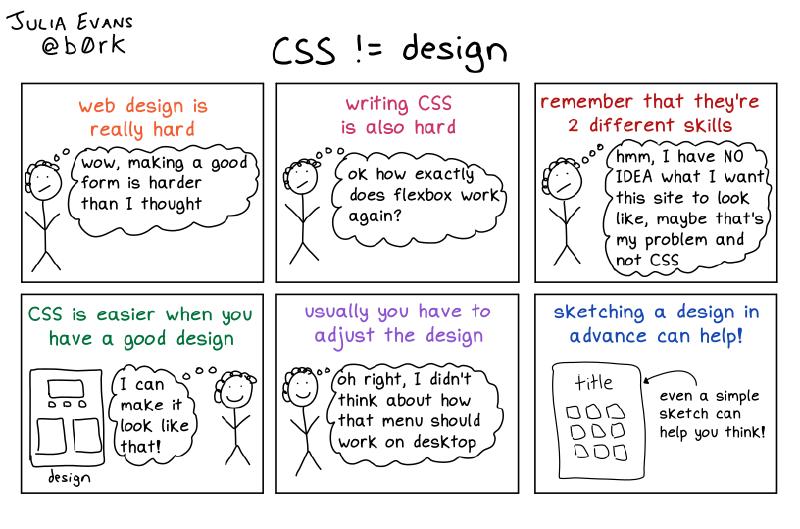
- Explain a more productive attitude towards CSS (“it’s not easy, but you can learn it if you put in the work!”)
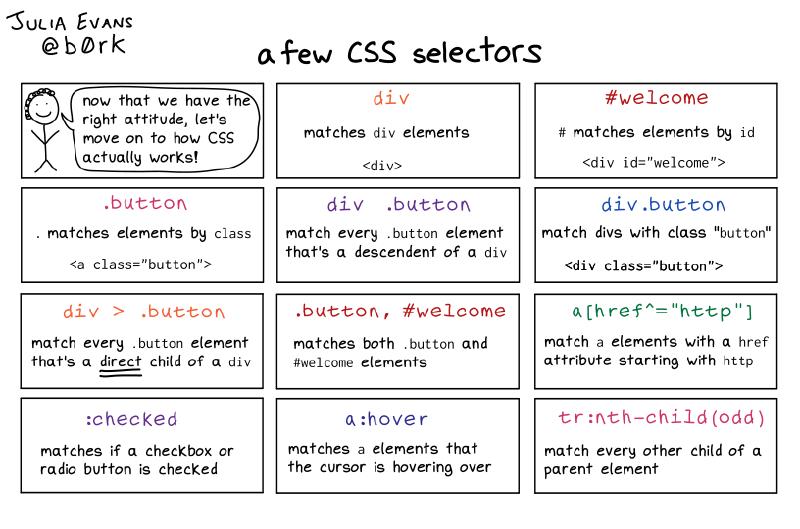
- Learn some of the basics of CSS (what’s a block element? how does
position: absolutework? what’s the difference between padding and margin?) - Show a few examples about how flexbox and grid are a WAY easier and less painful way to do layout than what people did (centering with flexbox or grid is actually really easy!)
This zine is 28 pages, and learning some terminology and a few CSS fundamentals won’t magically make you a CSS wizard. But I found that after learning these fundamentals, I’m now a LOT more confident when using resources like MDN and CSS Tricks, and I’ve been able to fix a lot of CSS problems on my own (and understand the fixes) where previously I would have given up. I think it’ll be the same for you.
and it comes with examples!
A lot of the concepts in this zine are kind of surprising, and they’re hard to fully understand just by reading about them. So this zine comes with a bunch of examples that you can play with. If you see “try me!” on a page in the zine, that means there’s an example you can try out corresponding to that page.
Here’s where to get the examples: CSS Examples
I want this!
PDF just for me!
print + PDF
We have different pricing options based on usage:
< 30 copies
30-100 copies
100+ copies
PDF just for me!
print + PDF
We have different pricing options based on usage:
< 30 copies
30-100 copies
100+ copies
Credits!
- Cover art by Vladimir Kašiković
- Editing by Dolly Lanuza and Kamal Marhubi
- Technical review by Melody Starling
- Melody Starling also showed me how to love CSS
- Copy editing by Courtney Johnson
Commonly asked questions:
what's a zine?
According to Wikipedia:
A fanzine (blend of fan and magazine or -zine) is a non-professional and non-official publication produced by enthusiasts of a particular cultural phenomenon (such as a literary or musical genre) for the pleasure of others who share their interest.
The zines on this site are usually about 20 pages, and they’re full of short, informative, and fun comics which will quickly teach you something useful.
who are these zines for?
They’re aimed at working programmers, like me! The idea is that you’re busy, you want to know how to use some computer thing, and the man page makes your head hurt.
is the PDF version printable?
Yes! The PDF version of the zine includes special PDFs designed to be easy printable on a home printer. Print it out, staple it, fold it, read it, and then give it to a friend! It turns out it’s way easier to convince your friends to read a physical thing that is in front of them.
They all have black & white version to make sure they print well if you only have a black & white printer.