
Here's a preview from my zine, Hell Yes! CSS! If you want to see more comics like this, sign up for my saturday comics newsletter or browse more comics!
 get the zine!
get the zine!
read the transcript!
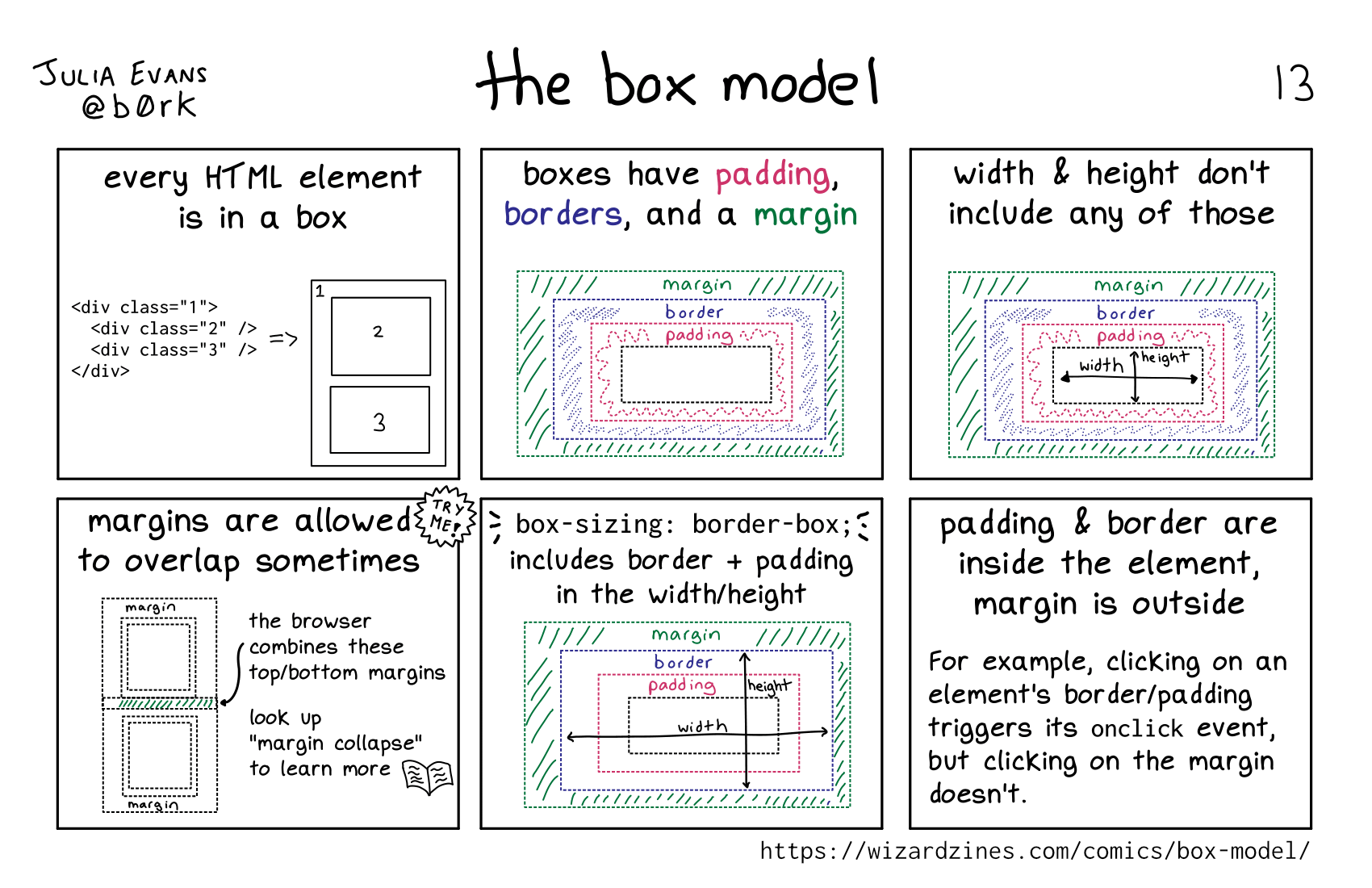
every HTML element is in a box
<div class="1">
<div class="2" />
<div class="3" />
</div>
Illustration of a larger box, labelled 1. Nested inside it are two boxes. The one on top is labelled 2, and the one below 2 is labelled 3.
boxes have padding, borders, and a margin
Illustration of a series of nested boxes. The middle box is empty. The area around the middle box is labelled “padding”. The area around the padding is labelled “border”. The area around the border is labelled “margin”.
width & height don’t include any of those
The same illustration from the previous panel, but with two lines measuring the width and height of only the middle box, not the padding, border, or margin.
margins are allowed to overlap sometimes
Illustration of two sets of nested boxes, similar to the diagrams above. One is on top of the other, and the area between the sets of boxes is shaded in green, showing that the bottom margin of the first set of boxes, and the top margin of the second set of boxes, overlap.
the browser combines these top/bottom margins.
look up “margin collapse” to learn more
box-sizing: border-box; includes border + padding in the width/height
Illustration of a series of nested boxes with a middle box surrounded by padding, border, and margin. In this version, the lines measuring width and height extend all the way to the edge of the border (but don’t include the margin surrounding the border.)
inline elements ignore other inline elements’ vertical padding
Illustration of two dotted line boxes stacked directly on top of one another. Each has the word “span” inside it.
you can set vertical padding but the other span won’t move