
Here's a preview from my zine, Hell Yes! CSS! If you want to see more comics like this, sign up for my saturday comics newsletter or browse more comics!
 get the zine!
get the zine!
read the transcript!
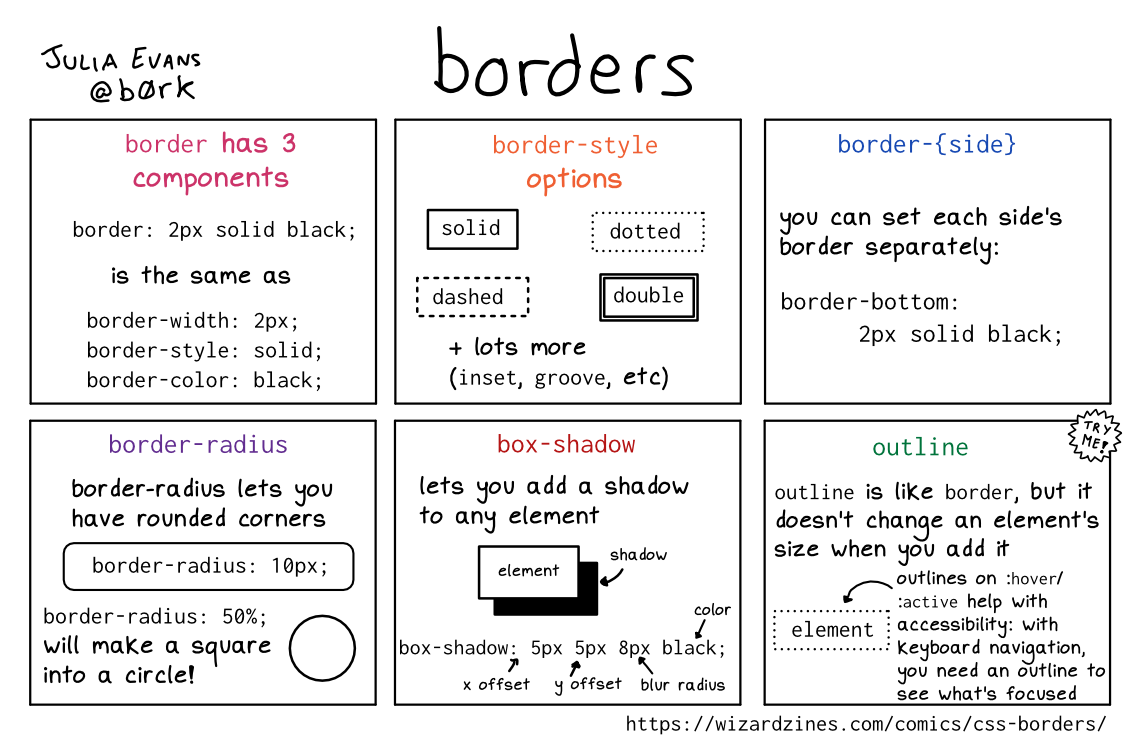
border has 3 components
border: 2px solid black;
is the same as
border-width: 2px;
border-style: solid;
border-color: black;
border-style options
soliddotteddasheddouble
(each word is surrounded by the border it describes)
- lots more (
inset,groove, etc)
border-{side}
you can set each side’s border separately:
aborder-bottom:
2px solid black;
border-radius
border-radius lets you have rounded corners
border-radius: 10px;
border-radius: 50%; will make a square into a circle!
box-shadow
lets you add a shadow to any element
box-shadow: 5px 5px 8px black;
the first “5px” is the x offset, the second “5px” is the x offset, “8px” is the blur radius, and “black” is the color.
outline
outline is like border, but it doesn’t change an element’s size when you add it
outlines on :hover/: active help with accessibility: with keyboard navigation, you need an outline to see what’s focused