
Here's a preview from my zine, Hell Yes! CSS! If you want to see more comics like this, sign up for my saturday comics newsletter or browse more comics!
 get the zine!
get the zine!
read the transcript!
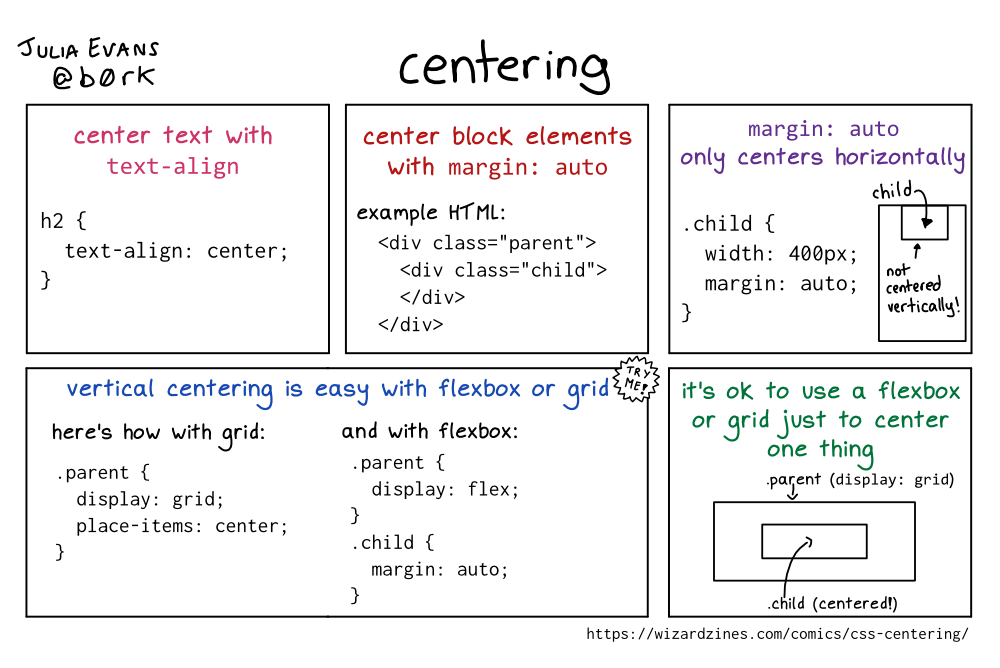
center text with text-align
h2 {
text-align: center;
}
center block elements with margin: auto
example HTML:
<div class="parent">
<div class="child">
</div>
</div>
margin: auto only centers horizontally
.child {
width: 400px;
margin: auto;
}
Illustration of a smaller box, labelled “child”, inside a larger box. The child box is at the top of the larger (parent) box. An arrow pointing to the child box is labelled “not centered vertically!”
vertical centering is easy with flexbox or grid
A spiky box labelled “TRY ME”
here’s how with grid:
.parent {
display: grid;
place-items: center;
}
and with flexbox:
.parent {
display: flex;
}
.child {
margin: auto;
}
it’s ok to use a flexbox or grid just to center one thing
Illustration of a smaller box nested inside a larger box. The larger box is labelled “.parent (display: grid)” and the smaller box is labelled “.child (centered!)”