
Here's a preview from my zine, Hell Yes! CSS! If you want to see more comics like this, sign up for my saturday comics newsletter or browse more comics!
 get the zine!
get the zine!
read the transcript!
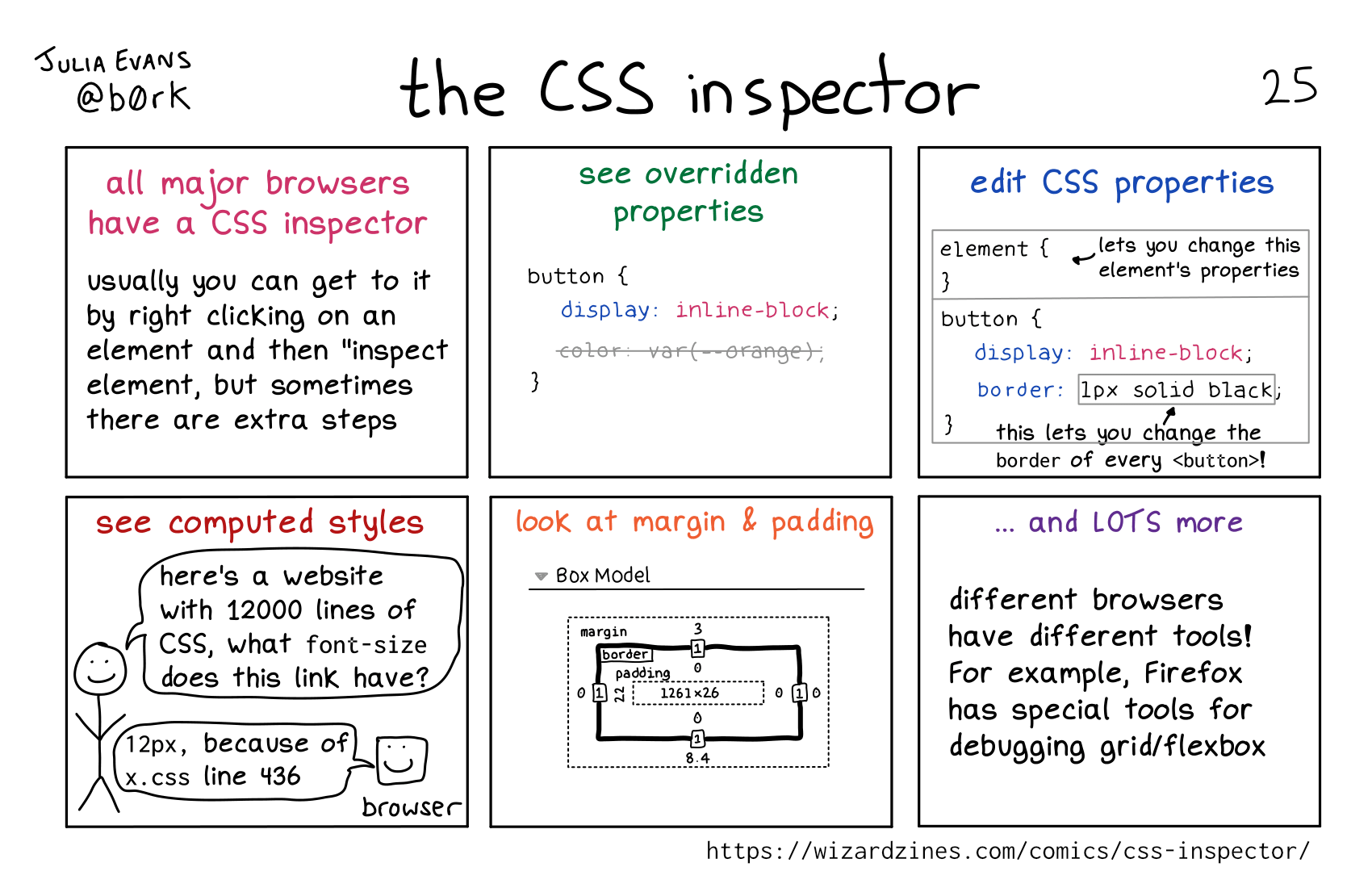
all major browsers have a CSS inspector
usually you can get to it by right clicking on an element and then “inspect element, but sometimes there are extra step
see overridden properties
button {
display: inline-block;
color: var(--orange); (this line in strikethrough)
}
edit CSS properties
element {
{
(lets you change this element’s properties)
button {
display: inline-block;
border: 1px solid black;
}
(this lets you change the border of every <button>!)
see computed styles
person, represented by a smiling stick figure: here’s a website with 12000 lines of CSS, what font-size does this link have?
browser, represented by a box with a smiley face: 12px, because of x.css line 436
look at margin & padding
Box Model
Illustration of a small box labelled 1261 x 26. On the outside of that box is the word “padding”. Surrounding the padding is the border. Surrounding the border is the margin.
and LOTS more
different browsers have different tools!
For example, Firefox has special tools for debugging grid/flexbox.