Here's a preview from my zine, Hell Yes! CSS!! If you want to see more comics like this, sign up for my saturday comics newsletter or browse more comics!
 browse more comics!
get the zine!
browse more comics!
get the zine!
read the transcript!
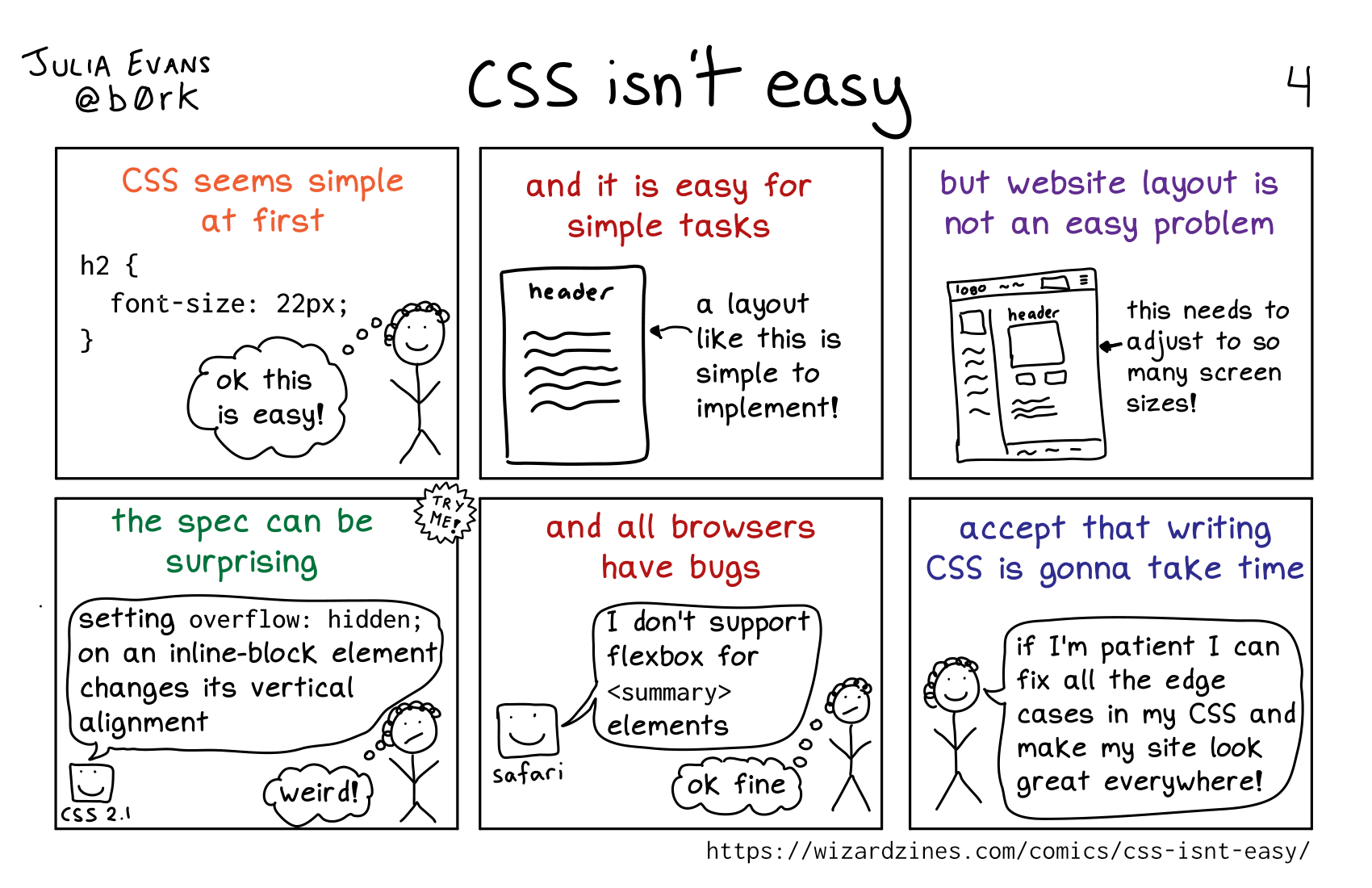
CSS seems simple at first
h2 {
font-size: 22px;
}
Illustration of a smiling stick figure with curly hair.
person: ok this is easy!
and it is easy for simple tasks
image of a page with header and text underneath
a layout like this is simple to implement!
but website layout is not an easy problem
image of a page with a logo, header, text, sidebar, and multiple images
this needs to adjust to so many screen sizes!
the spec can be surprising
TRY ME!
CSS 2.1: setting overflow: hidden; on an inline-block element changes its vertical alignment
Illustration of a stick figure with curly hair, looking worried.
person: weird!
and all browsers have bugs
Safari: I don’t support flexbox for <summary> elements
person: ok fine
accept that writing CSS is gonna take time
person: if I’m patient I can fix all the edge cases in my CSS and make my site look great everywhere!
Saturday Morning Comics!
Want another comic like this in your email every Saturday? Sign up here!