
Here's a preview from my zine, Hell Yes! CSS! If you want to see more comics like this, sign up for my saturday comics newsletter or browse more comics!
 get the zine!
get the zine!
read the transcript!
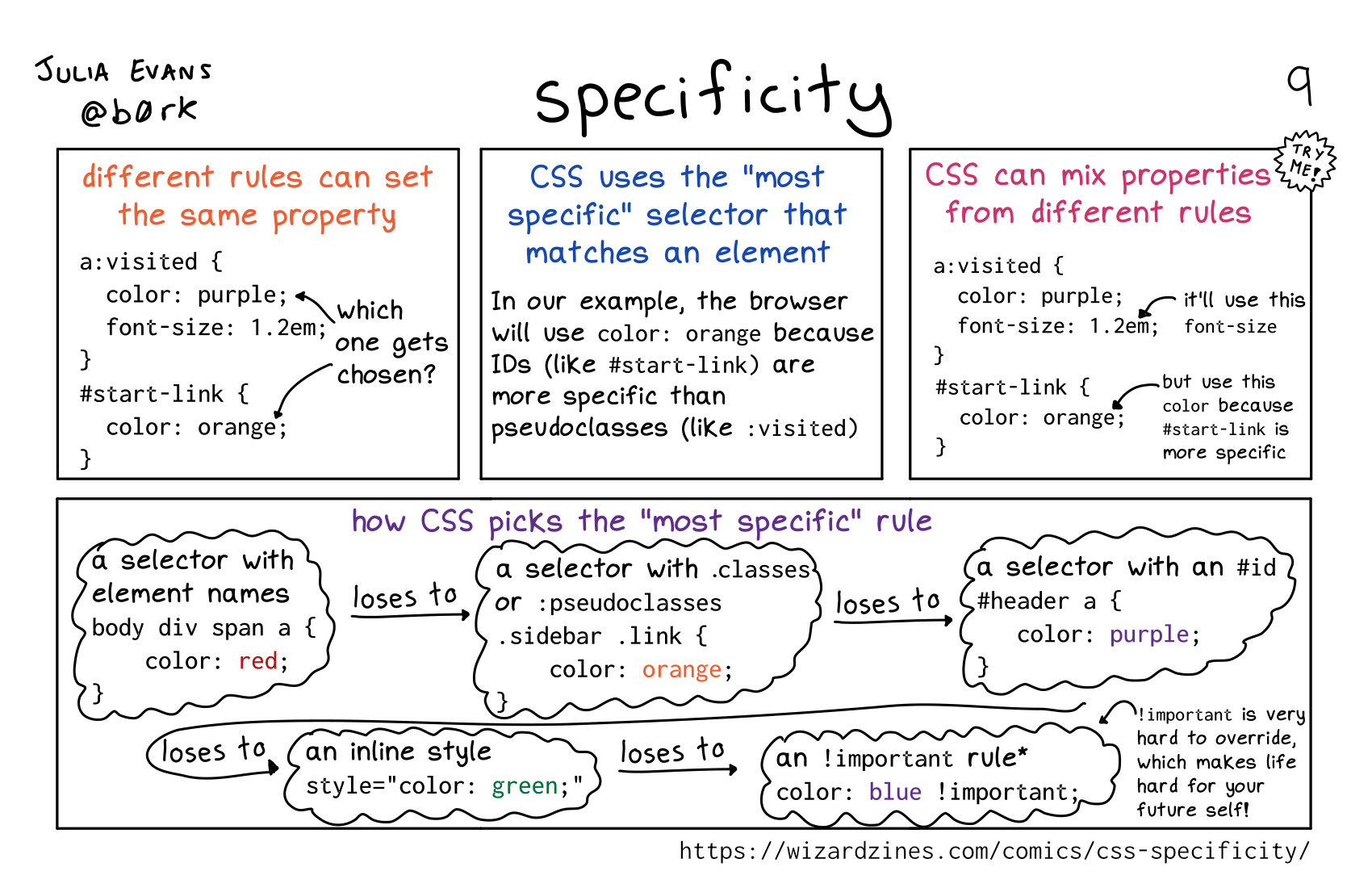
different rules can set the same property
which one gets chosen?
a:visited {
color: purple;
font-size: 1.2em;
}
#start-link {
color: orange;
}
CSS uses the “most specific” selector that matches an element
In our example, the browser will use color: orange because IDs (like #start-link) are more specific than pseudoclasses (like :visited)
TRY ME! CSS can mix properties from different rules
it’ll use this font size:
a:visited {
color: purple;
font-size: 1.2em;
but use this color because #start-link is more specific:
}
#start-link {
color: orange;
}
how CSS picks the “most specific” rule
a selector with element names:
body div span a {
color:red;
}
loses to a selector with .classes or :pseudoclasses:
.sidebar .link {
color: orange;
}
loses to a selector with an #id:
#header a {
color: purple;
}
loses to an inline style:
style="color: green;
loses to an !important rule:
"color: blue !important;
(!important is very hard to override, which makes life hard for your future self!)