
Here's a preview from my zine, Hell Yes! CSS! If you want to see more comics like this, sign up for my saturday comics newsletter or browse more comics!
 get the zine!
get the zine!
read the transcript!
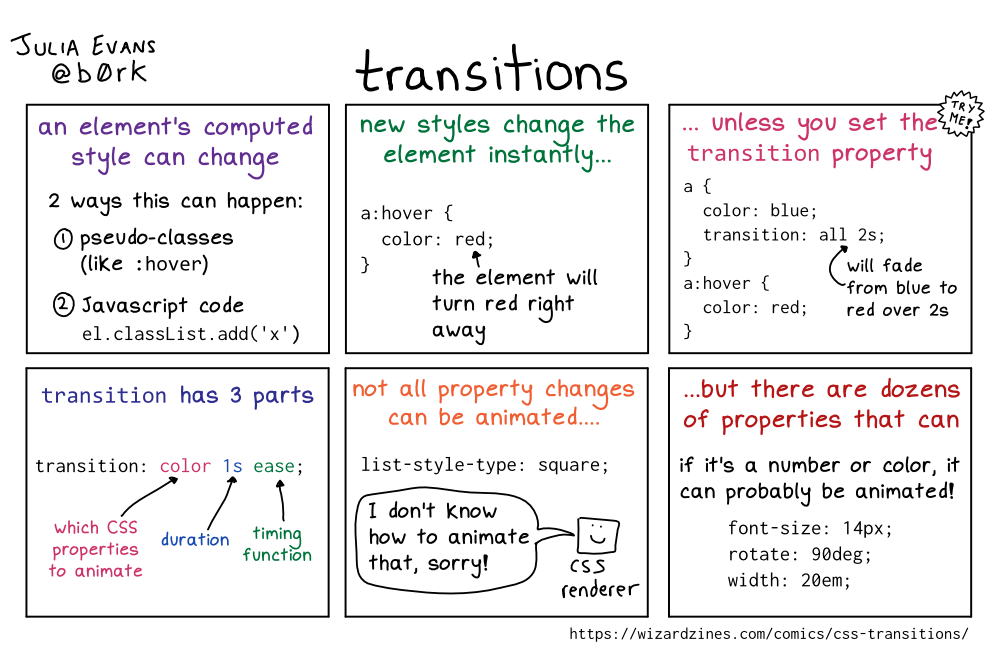
an element’s computed style can change
2 ways this can happen:
-
pseudo-classes
(like:hover) -
Javascript code
el.classList.add('x')
new styles change the element instantly…
a:hover {
color: red;
}
the element will turn red right away
unless you set the transition property
a {
color: blue;
transition: all 2s;
}
a:hover {
color: red;
}
("all 2s" = will fade from blue to red over 2s)
transition has 3 parts
transition: color 1s ease;
color: which CSS properties to animate
1s: duration
ease: timing function
not all property changes can be animated….
list-style-type: square;
CSS renderer, represented by a box with a smiley face: I don’t know how to animate that, sorry!
…but there are dozens of properties that can
if it’s a number or color, it can probably be animated!
font-size: 14px;
rotate: 90deg;
width: 20em;