
Here's a preview from my zine, Hell Yes! CSS! If you want to see more comics like this, sign up for my saturday comics newsletter or browse more comics!
 get the zine!
get the zine!
read the transcript!
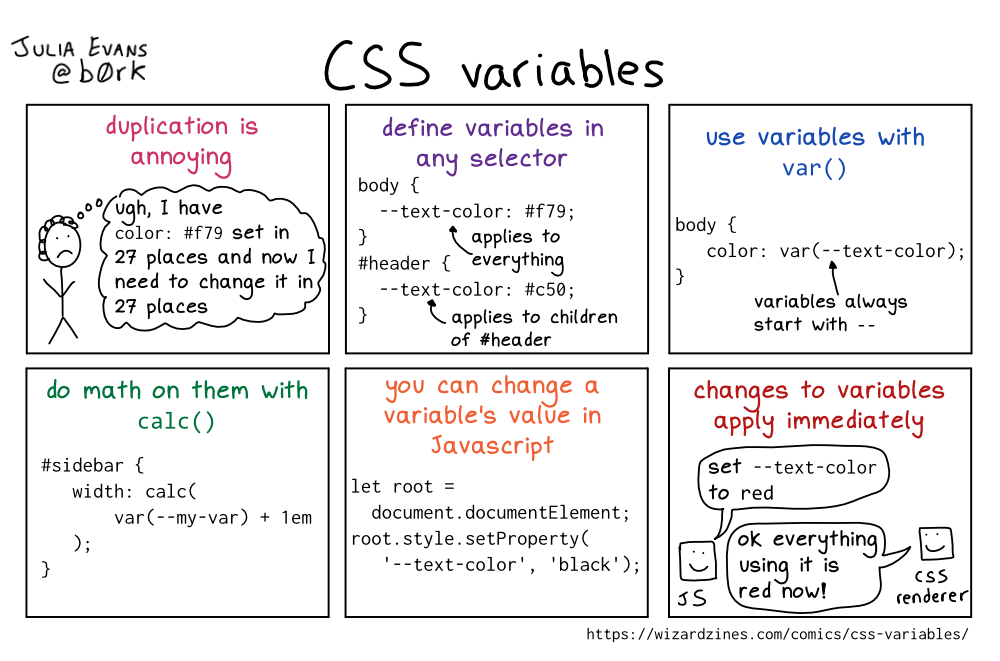
duplication is annoying
Illustration of a frowning stick figure with curly hair.
person, thinking: ugh, I have color: #f79 set in 27 places and now I need to change it in 27 places
define variables in any selector
body {
--text-color: #f79;
body {
}
(applies to everything)
#header {
--text-color: #c50;
}
(applies to children of #header)
use variables with var()
body {
color: var(--text-color);
}
(variables always start with --)
do math on them with calc()
#sidebar {
width: calc(
var (--my-var) + 1em
);
}
you can change a variable’s value in Javascript
let root =
document.documentElement;
root.style.setProperty(
'--text-color', 'black');
changes to variables apply immediately
JS, represented by a box with a smiley face: set --text-color to red
css renderer, also represented by a box with a smiley face: ok everything using it is red now!