Here's a preview from my zine, Hell Yes! CSS!! If you want to see more comics like this, sign up for my saturday comics newsletter or browse more comics!
 browse more comics!
get the zine!
browse more comics!
get the zine!
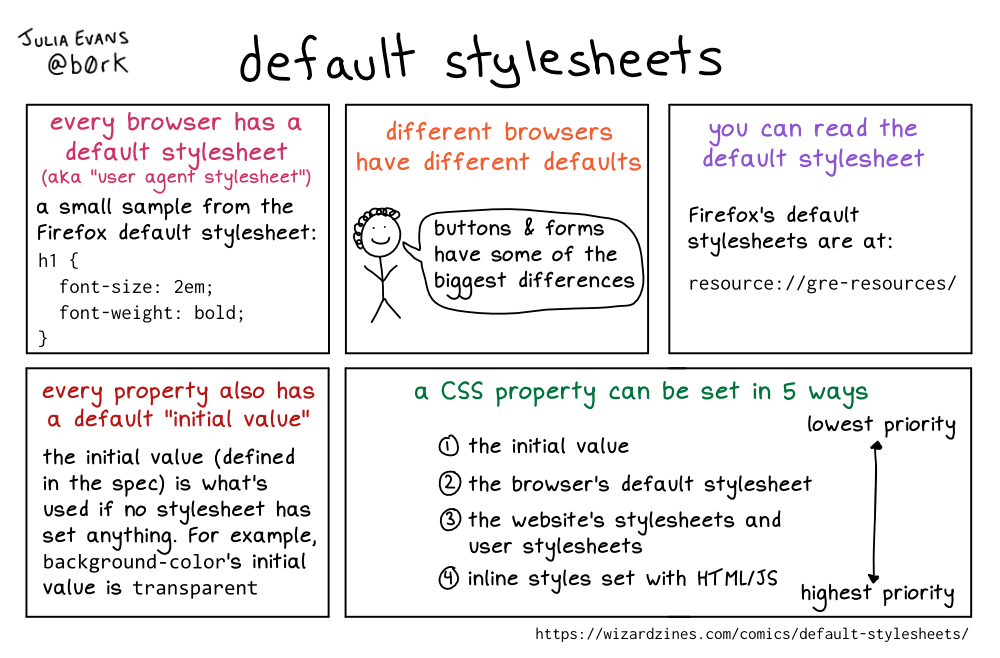
read the transcript!
every browser has a default stylesheet (aka “user agent stylesheet”)
a small sample from the Firefox default stylesheet:
h1 {
font-size: 2em;
font-weight: bold;
}
different browsers have different defaults
Illustration of a smiling stick figure with curly hair.
person: buttons & forms have some of the biggest differences
you can read the default stylesheet
Firefox’s default stylesheets are at:
resource://gre-resources/
every property also has a default “initial value”
the initial value (defined in the spec) is what’s used if no stylesheet has set anything. For example, background-color’s initial value is transparent
a CSS property can be set in 5 ways
(listed from lowest priority to highest priority)
- the initial value
- the browser’s default stylesheet
- the website’s stylesheets and user stylesheets
- inline styles set with HTML/JS
Saturday Morning Comics!
Want another comic like this in your email every Saturday? Sign up here!