
Here's a preview from my zine, Hell Yes! CSS! If you want to see more comics like this, sign up for my saturday comics newsletter or browse more comics!
 get the zine!
get the zine!
read the transcript!
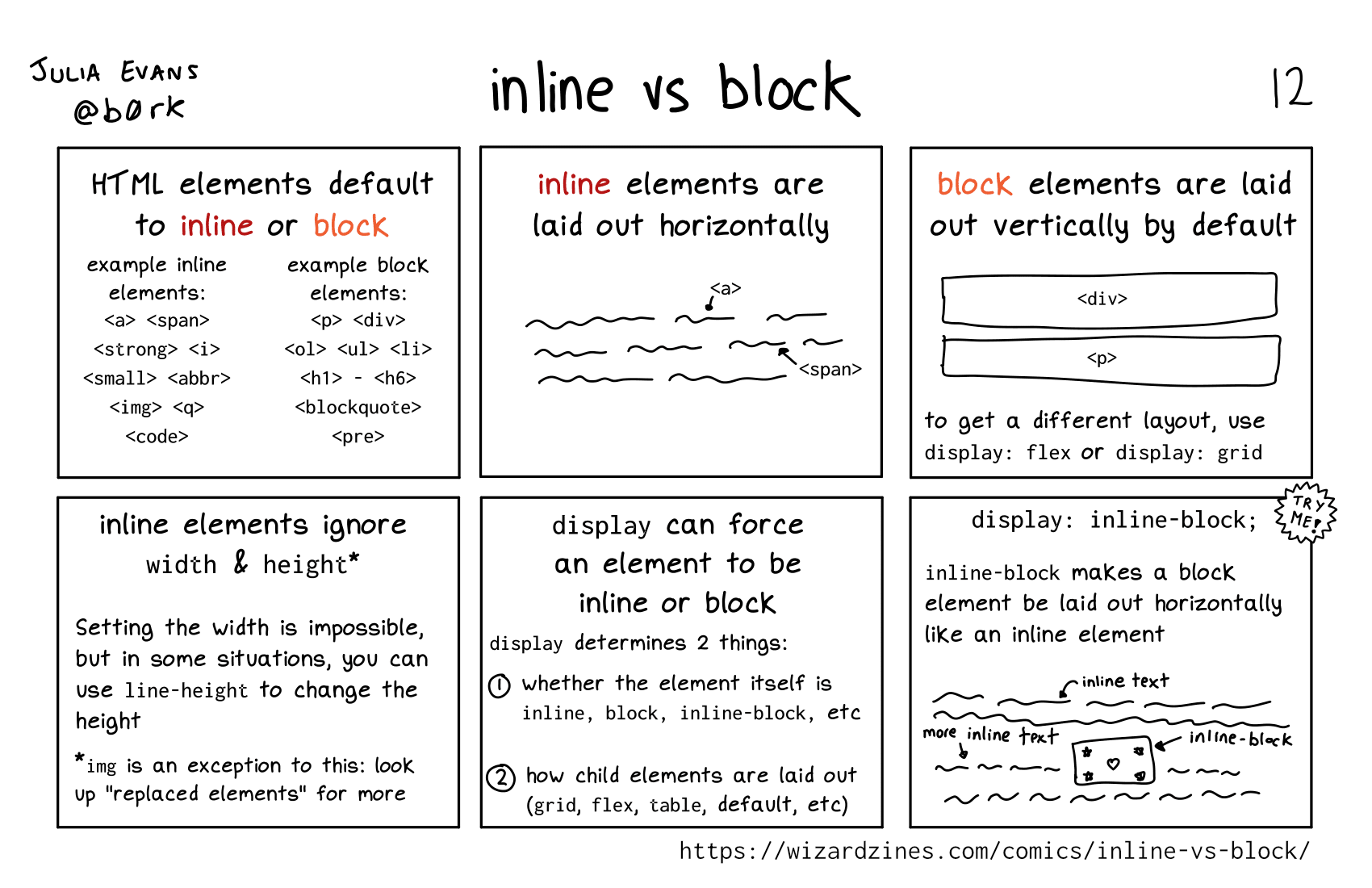
HTML elements default to inline or block
example inline elements: <a> <span> <strong> <i> <small> <abbr> <img> <q> <code>
example block elements: <p> <div> <ol> <ul><li> <h1> <h6> <blockquote> <pre>
inline elements are laid out horizontally
text text text <a> text text
text text <span> text text
block elements are laid out vertically by default
<div>
<p>
to get a different layout, use display: flex or display: grid
inline elements ignore width & height*
Setting the width is impossible, but in some situations, you can use line-height to change the height
* img is an exception to this: look up “replaced elements” for more
display can force an element to be inline or block
display determines 2 things:
- whether the element itself is
inline,block,inline-block, etc - how child elements are laid out (
grid,flex,table,default, etc)
display: inline-block;
TRY ME!
inline-block makes a block element be laid out horizontally like an inline element
inline text
more inline text
inline-block
inline text