
Here's a preview from my zine, Hell Yes! CSS! If you want to see more comics like this, sign up for my saturday comics newsletter or browse more comics!
 get the zine!
get the zine!
read the transcript!
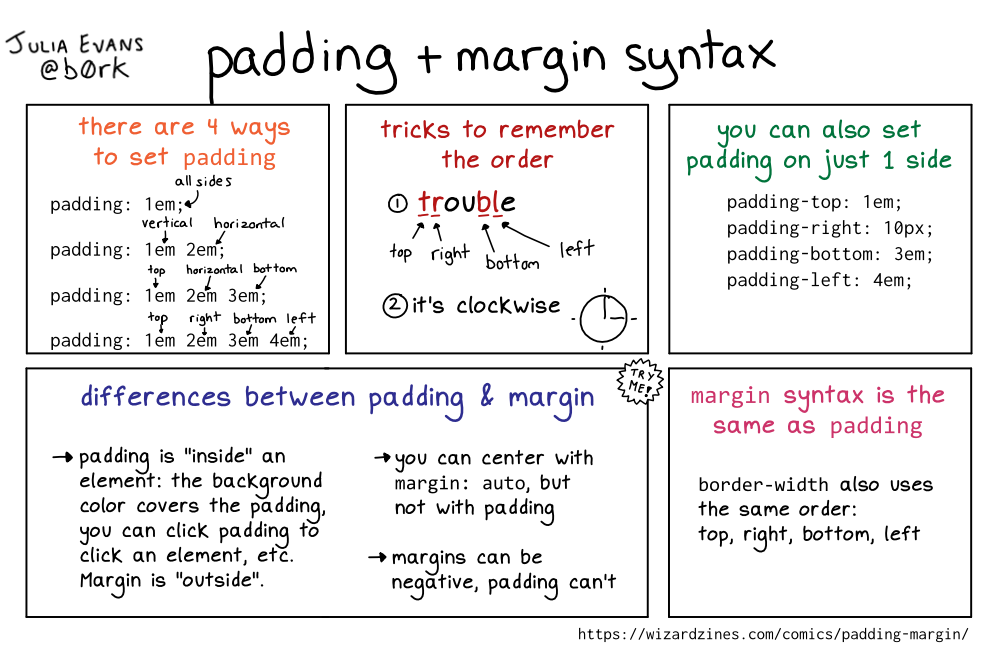
there are 4 ways to set padding
padding: 1em;
(all sides)
padding: 1em 2em;
(first value is vertical, second is horizontal)
padding: 1em 2em 3em;
(first value is top, second is horizontal, third is bottom)
padding: 1em 2em 3em 4em;
(first value is top, second is right, third is bottom, fourth is left)
tricks to remember the order
-
trouble
top
right
left
bottom -
it’s clockwise
you can also set padding on just 1 side
padding-top: 1em;
padding-right: 10px;
padding-bottom: 3em;
padding-left: 4em;
TRY ME: differences between padding & margin
- padding is “inside” an element: the background color covers the padding, you can click padding to click an element, etc. Margin is “outside”.
- you can center with margin: auto, but not with padding
- margins can be negative, padding can’t
margin syntax is the same as padding
border-width also uses the same order:
top, right, bottom, left