
Here's a preview from my zine, Hell Yes! CSS! If you want to see more comics like this, sign up for my saturday comics newsletter or browse more comics!
 get the zine!
get the zine!
read the transcript!
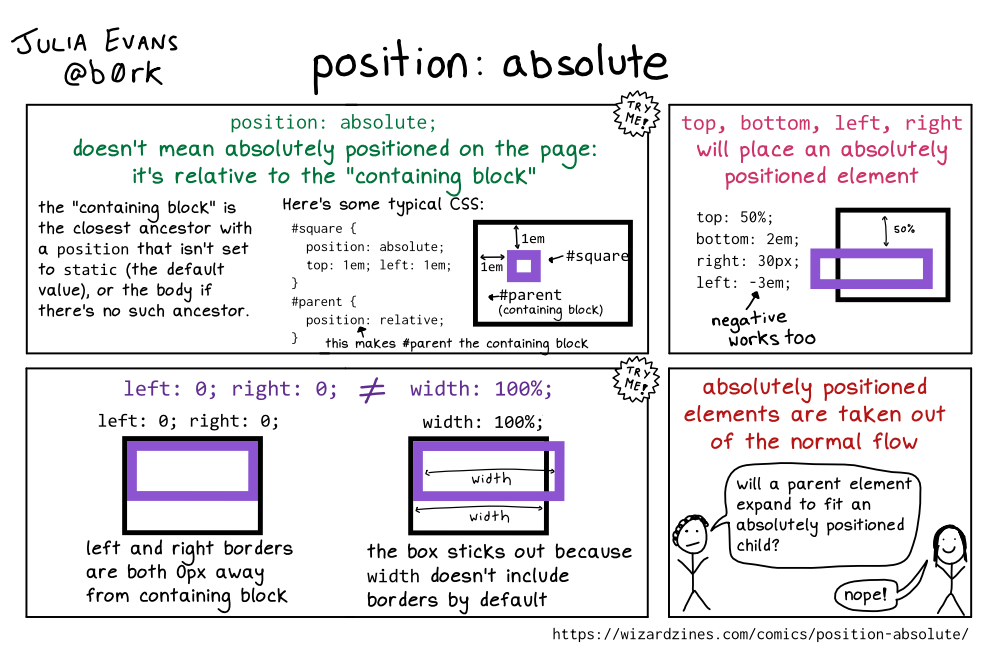
position: absolute; doesn’t mean absolutely positioned on the page…
#star {
position: absolute;
top: 1em;
left: 1em;
}
doesn’t always place element at the top left of the page!
… it’s relative to the “containing block”
the “containing block” is the closest ancestor with a position that isn’t static, or the body if there isn’t one. (position: static is the default)
Illustration of a larger box, labelled “body”, with a smaller box, labelled “#star nested inside it. The smaller box is off-centre within the larger box. The smaller box is labelled “this element has position: relative set”
top, bottom, left, right will place an absolutely positioned element
top: 50%;
bottom: 2em;
right: 30px;
left: -2in;
“left: -2in;” is labelled “negative works too”
Illustration of two overlapping boxes. The top of the smaller one is halfway down the height of the larger one. The gap between the tops of the two boxes is labelled “50%”. The smaller one extends to the left of the larger one, representing “left: -2in;”, and its right and bottom sides are nested inside the larger one, representing “right: 30px;” and “bottom: 2em;”.
left: 0; right: 0; != width: 100%;
left: 0; right: 0;
Illustration of two boxes. The smaller box is nested within the larger box. It is the same width as the larger box, and is aligned to the top of it. This illustration is labelled “left and right borders are both 0px away from containing block”.
width: 100%;
Illustration of two boxes. The smaller box is nested within the larger box, but its right edge extends past the right edge of the larger box. This illustration is labelled “width is the same as width of containing block”.
absolutely positioned elements are taken out of the normal flow
Illustration of two stick figures having a conversation.
Person 1: will a parent element expand to fit an absolutely positioned
child?
Person 2: nope!