
Here's a preview from my zine, Hell Yes! CSS! If you want to see more comics like this, sign up for my saturday comics newsletter or browse more comics!
 get the zine!
get the zine!
read the transcript!
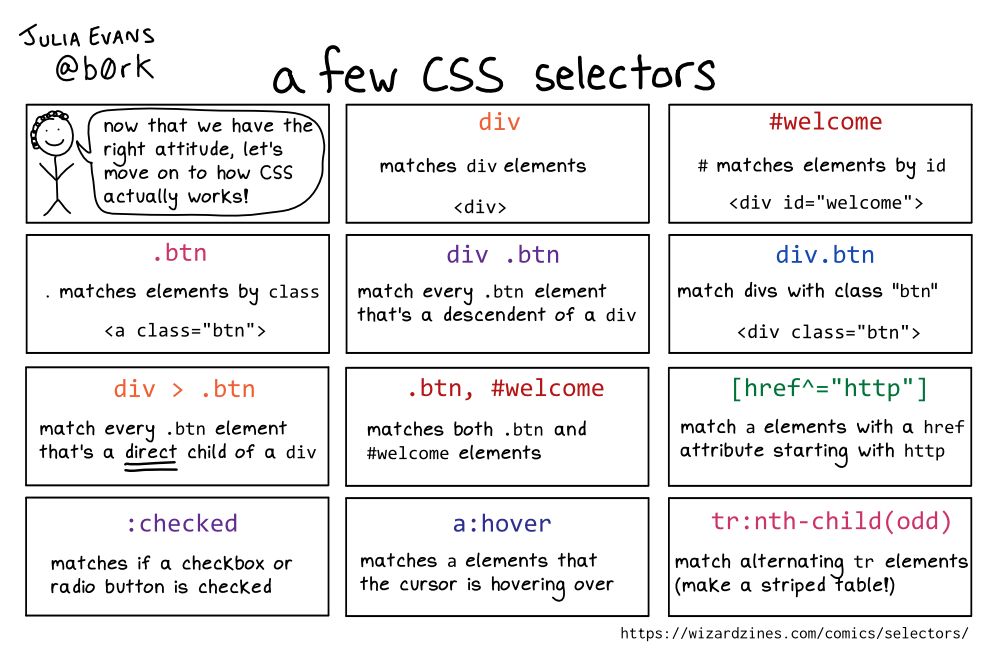
panel 1
Illustration of a smiling stick figure with curly hair.
person: now that we have the right attitude, let’s move on to how CSS actually works!
div
matches div elements
<div>
#welcome
# matches elements by id
<div id="welcome">
.button
matches elements by class
<a class="button">
div .button
match every .button element that’s a descendent of a div
div.button
match divs with class “button”
<div class="button">
div > .button
match every .button element that’s a direct child of a div
.button, #welcome
matches both button and #welcome elements
a[href^=“http”]
match a elements with a href attribute starting with http
a:hover
matches a elements that the cursor is hovering over
:checked
matches if a checkbox or radio button is checked
tr:nth-child(odd)
match every other child of a parent element